实现手机版和电脑端显示不同的广告代码
如何放入手机和电脑端显示不同的广告代码,红尘资源网这里完美来分享一下pc移动分离代码教程吧:
记得先备份网站数据养成良好的站长习惯,在网站后台→模板→列表模板(内容模板)等→修改,也可以在宝塔的后台直接修改对应的网站源码模版,找到想显示广告的地方,放入下面的代码!可以先放入,生成刷新后看看效果,不行在换一个地方放入。放入后,要刷新后,才会显示的。
<style type="text/css">
.pc_acmsd{display:block;}
.m_acmsd{ display:none}
@media(max-width:768px) {
.pc_acmsd{display:none !important;}
.m_acmsd{display:block !important;}}
</style>
<div class="pc_acmsd">此处放入显示在电脑上的广告代码</div>
<div class="m_acmsd">此处放入显示在手机上的广告代码</div>
上面CSS的意思:
display:block 这是显示的意思
display:none 这是隐藏的意思
@media(max-width:768px) 判断页面宽度小于768PX的时候显示后面{ }的样式。
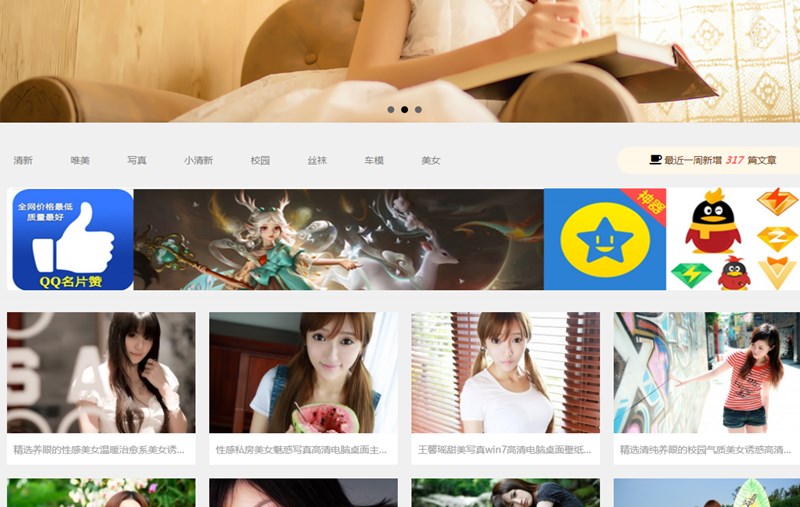
pc版效果:
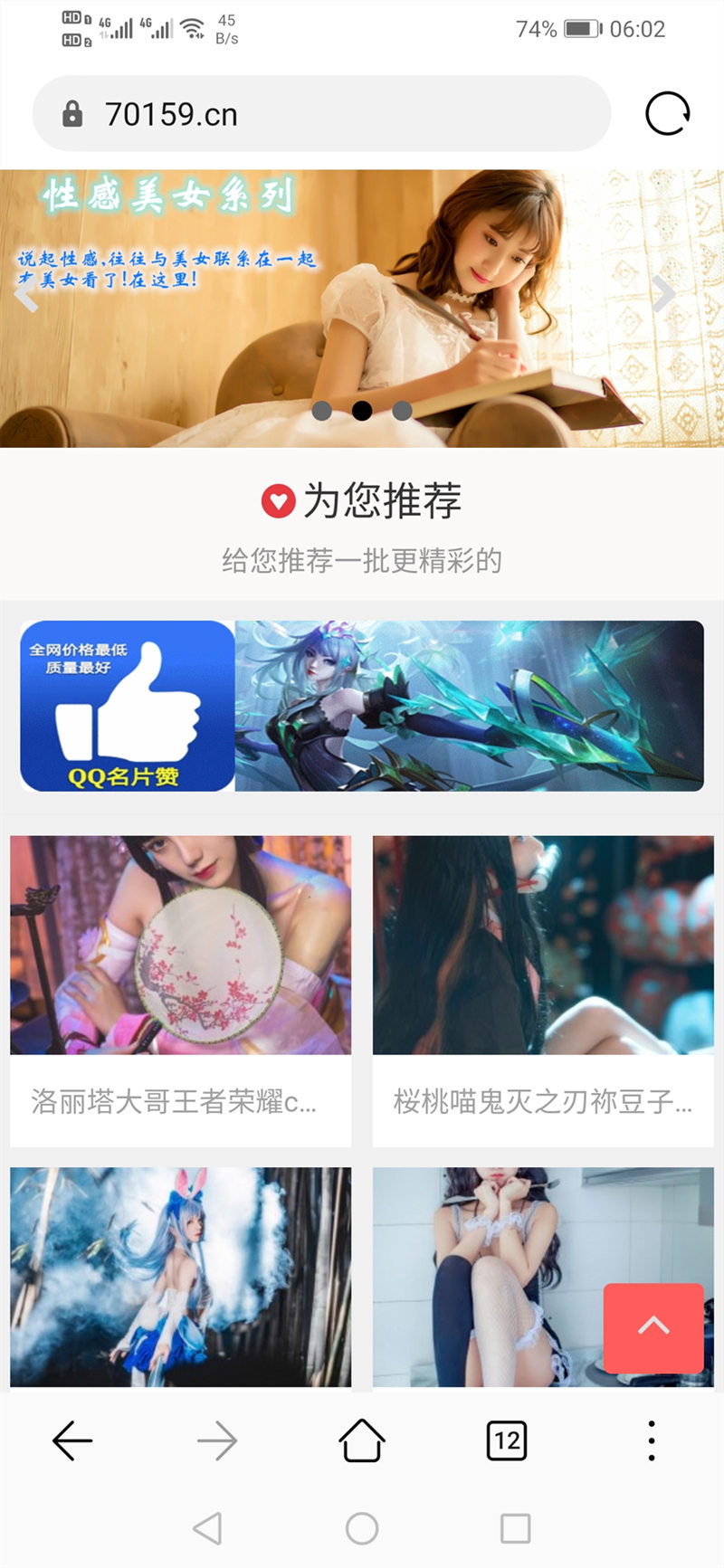
手机版效果:

文章版权声明:除非注明,否则均为红尘资源网原创文章,转载或复制请以超链接形式并注明出处。














还没有评论,来说两句吧...