kangle防CC攻击,Kangle防CC插件的安装教程
很多小伙伴现在居然还不知道Kangle防CC模块的安装,这里简单说一下教程。
1 输入 http://IP:3311 登录Kangle后台,登录后看系统信息,先确认Kangle是否为商业版。下图为商业版(enterprise)
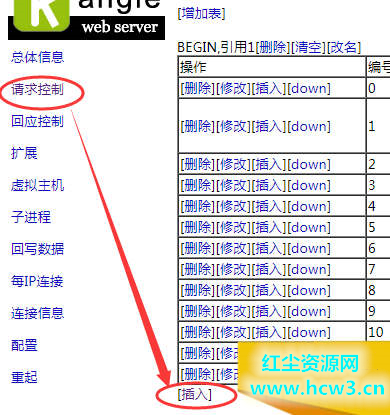
2 确认了是Kangle商业版,接下来我们选择选择左侧的“请求控制”功能菜单,然后
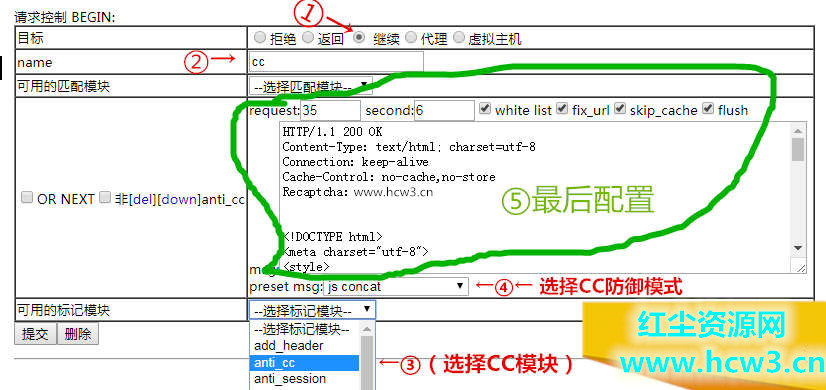
3 按照下图的①、②、③、④顺序操作&填写即可。框中的代码小编发在本文末尾。
4 以下附件代码是以上截图中的代码,不懂的话不要乱修改。

下载量 : 78 | 类型 : 压缩文件
文章版权声明:除非注明,否则均为红尘资源网原创文章,转载或复制请以超链接形式并注明出处。















还没有评论,来说两句吧...